43 how to label a place on google maps
Place IDs | Places API | Google Developers Oct 13, 2022 · A place ID may become obsolete if a business closes or moves to a new location. Place IDs may change due to large-scale updates on the Google Maps database. In such cases, a place may receive a new place ID, and the old ID returns a NOT_FOUND response. Map Types | Maps JavaScript API | Google Developers May 11, 2022 · This document discusses the types of maps you can display using the Maps JavaScript API. The API uses a MapType object to hold information about these maps. A MapType is an interface that defines the display and usage of map tiles and the translation of coordinate systems from screen coordinates to world coordinates (on the map). Each …
Place Details | Places API | Google Developers Oct 18, 2022 · A JSON array of up to five reviews. By default, the reviews are sorted in order of relevance. Use the reviews_sort request parameter to control sorting. For most_relevant (default), reviews are sorted by relevance; the service will bias the results to return reviews originally written in the preferred language.

How to label a place on google maps
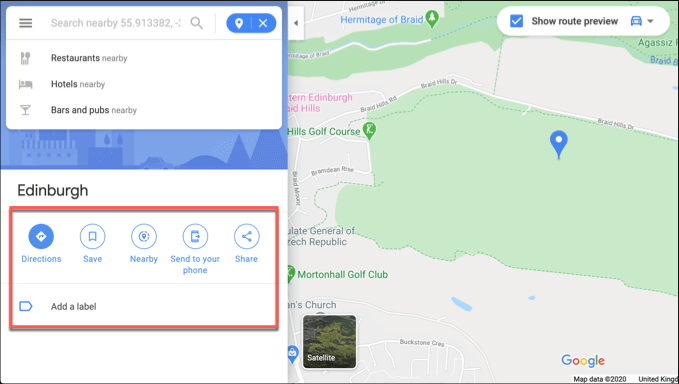
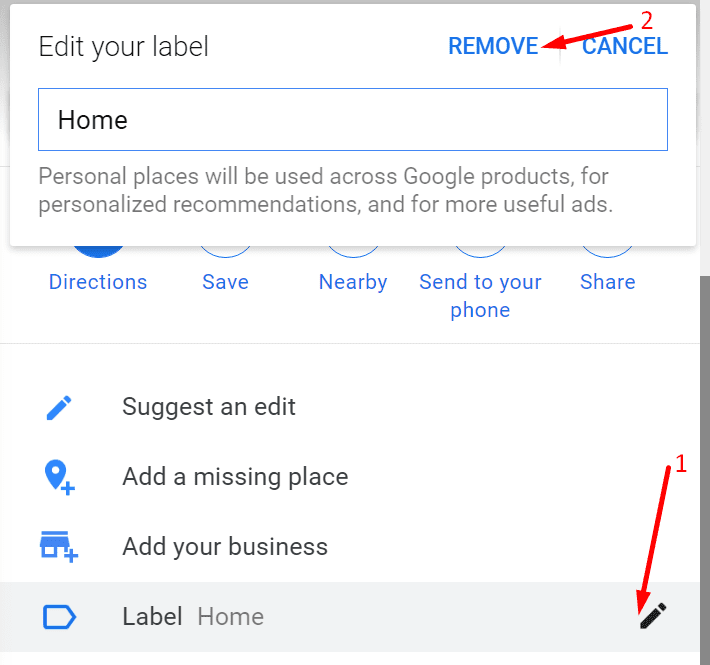
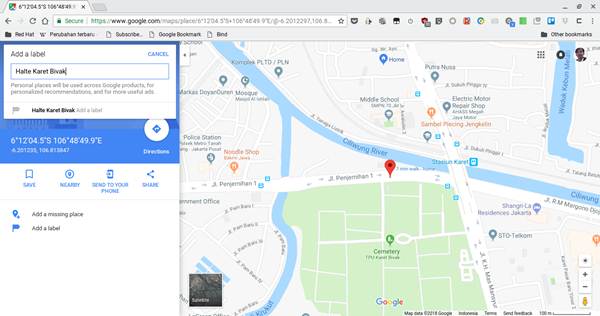
Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label. Edit a label Maps JavaScript API | Google Developers Oct 13, 2022 · google.maps. IconMouseEvent interface This object is sent in an event when a user clicks on an icon on the map. The place ID of this place is stored in the placeId member. To prevent the default info window from showing up, call the stop() method on this event to prevent it being propagated. Learn more about place IDs in the Places API ... Symbols (Vector-Based Icons) | Maps JavaScript API - Google Developers Oct 13, 2022 · Google Loader Migration Guide; Place Field Migration (open_now, utc_offset) Place Data Fields ... void { const center = new google.maps.LatLng(-33.712451, 150.311823); const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 9, center: center, } ); const svgMarker = { path: "M10.453 14.016l6.563-6.609-1.406-1.406 ...
How to label a place on google maps. Place Types | Places API | Google Developers Oct 13, 2022 · Table 2: Additional types returned by the Places service. The Place type values in Table 2 are used in the following ways: As part of the result of a Place details request (for example, a call to fetchPlace()), or anywhere a Place result is returned.The request must specify the appropriate "types" data field. As part of an Autocomplete place prediction. TypeScript and Google Maps | Maps JavaScript API - Google Developers Oct 13, 2022 · The DefinitelyTyped project is an open source projects that maintains type declaration files for many packages including Google Maps. The Google Maps JavaScript declaration files (see source files on GitHub) can be installed using NPM from the @types/google.maps package. npm i -D @types/google.maps Note: These types are … Places Library | Maps JavaScript API | Google Developers Oct 13, 2022 · Note: When you first load the API, you are allocated an initial quota of requests.Once you use this quota, the API enforces rate limits on additional requests on a per-second basis. If too many requests are made within a certain time period, the API returns an OVER_QUERY_LIMIT response code. Maps JavaScript API Usage and Billing | Google Developers Oct 13, 2022 · In JavaScript, with the google.maps.StreetViewPanorama() class or Map.getStreetView() method. Neither the built-in Street View experience based on the Street View Pegman control nor usage of the StreetViewService() class is charged.
Controls | Maps JavaScript API | Google Developers Oct 13, 2022 · Control Options. Several controls are configurable, allowing you to alter their behavior or change their appearance. The Map Type control, for example, may appear as a horizontal bar or a dropdown menu.. These controls are modified by altering appropriate control options fields within the MapOptions object upon creation of the map.. For example, options … Symbols (Vector-Based Icons) | Maps JavaScript API - Google Developers Oct 13, 2022 · Google Loader Migration Guide; Place Field Migration (open_now, utc_offset) Place Data Fields ... void { const center = new google.maps.LatLng(-33.712451, 150.311823); const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 9, center: center, } ); const svgMarker = { path: "M10.453 14.016l6.563-6.609-1.406-1.406 ... Maps JavaScript API | Google Developers Oct 13, 2022 · google.maps. IconMouseEvent interface This object is sent in an event when a user clicks on an icon on the map. The place ID of this place is stored in the placeId member. To prevent the default info window from showing up, call the stop() method on this event to prevent it being propagated. Learn more about place IDs in the Places API ... Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label. Edit a label

































Komentar
Posting Komentar