43 change label text javascript
JS label text | Example and change label text on button click How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text inside the label in JavaScript. JavaScript get element by id value | Simple example code Example code: HTML DOM Option label Property - W3School Change the label value of an option in a drop-down list: document.getElementById("myOption").label = "newLabel"; Try it Yourself » Definition and Usage The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option.
javascript - I want to change label with onclick - Stack Overflow I am new to javascript and want to change "label for font_color" and "label for font_family" with onclick. Right now, the text that I enter in the input change, but not in the label that I want the changes.

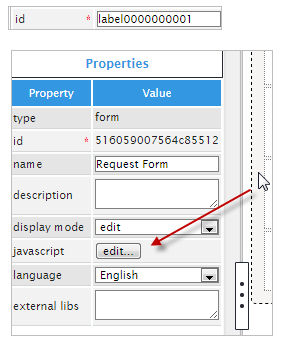
Change label text javascript
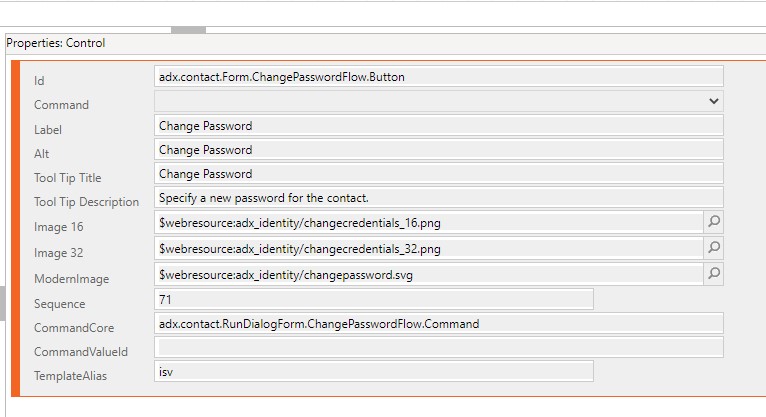
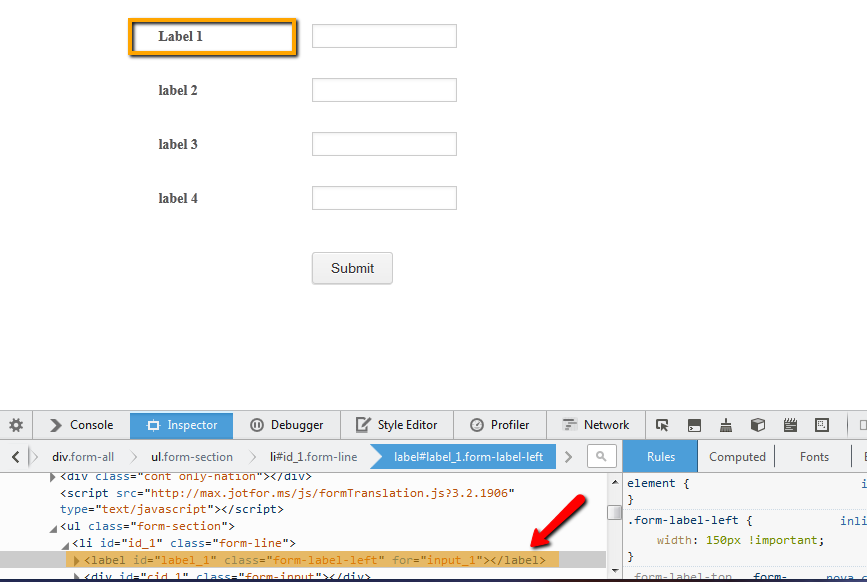
How to Change Label Text in Form using JavaScript ... - Power Platform ... How to Change Label Text in Form using JavaScript in Model Driven Apps Implementation Steps: 1. Navigate to 2. Click More --> Select Tables 3. Open the Table where you want to change the Form Text In my Scenario I need to Change the Text Based on Boolean Field. 4. Boolean Field Name : Change Text Change Label text - Javascript - Tek-Tips I am using a datagrid with checkboxes. when the users click on the checkbox I want the text of a label to change. how can this be done using java script? any help would be appreciated Thanks . RE: Change Label text ... How to change the text of a label in Javascript? - StackTuts Javascript: how to change the text of a label? There are several ways to change the text of a label in JavaScript, depending on the specific use case. Here are three common methods: Method 1: Using the innerHTML property. Step 1 - First, you will need to select the label element you want to change the text of
Change label text javascript. How to change a Label element's text in javascript How to change a Label element's text in javascript. Platform: ASP.NET | Category: Client Side Scripting. document .getElementById ( 'Label1' ).innerText = 'Changed Text' ; How to change a label.text from Javascript? How to change a label.text from a javascript? Assuming your id value of your label control is label1 you can try the following document.getElementById ('label').InnerHTML = 'your text goes here'; Marked as answer by Anonymous Thursday, October 7, 2021 12:00 AM Sunday, August 31, 2008 5:25 AM Anonymous 1,270 Points 0 Sign in to vote How to change the text of a label using JavaScript - GeeksForGeeks Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. How to change label text using JavaScript? - JavaScript Dev How to change label text using JavaScript? To change label text using JavaScript, we should load the label before we change its content. For instance, we write test
javascript - change label text in asp.net - Stack Overflow I'm trying to change label's text by using javascript: I call this script from the code behind: javascript - How to change the text of a label? - Stack Overflow we have to find label tag for attribute value based on that.we have replace label text. Script: Html others You want to more details .Click Here Share How to change label text using JavaScript? - The Web Dev To change label text using JavaScript, we can select the label and set its innerHTML property. For instance, we write test to add a label element. Then we write document.getElementById ("lbltipAddedComment").innerHTML = "success!"; to select the label with getElementById. How to change Label Value using javascript - Stack Overflow But after looking, labels doesn't seem to be widely supported .. You can use querySelector // get txt206451's (first) label var label = document.querySelector ('label [for="txt206451"]'); // change it's content label.textContent = 'thanks' Share Improve this answer Follow edited Apr 28, 2014 at 13:21 answered Apr 28, 2014 at 13:15 Paul S.
How to change label text using JavaScript? | JS Forum You can also use the textContent property to change the text of a label, like this: label.textContent = "New Label Text"; The textContent property sets the text content of an element, whereas innerHTML sets the HTML content of an element. If you want to set plain text, use textContent, but if you want to set HTML content, use innerHTML. Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name: HTML label tag - W3School Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area). label - JavaScript | MDN - Mozilla Developer If a continue label; statement is encountered when executing statement, execution of statement continues at the next iteration of the loop. continue; without a label can only continue the innermost loop, while continue label; allows continuing any given loop even when the statement is nested within other loops. A statement can have multiple labels.
Change HTML Label Text | HTML, CSS, JAVASCRIPT - YouTube In this video you will learn to change the text of the label.I'm using visual studio code.Give it a thumbs up and also subscribe. Thank you guys! page - http...
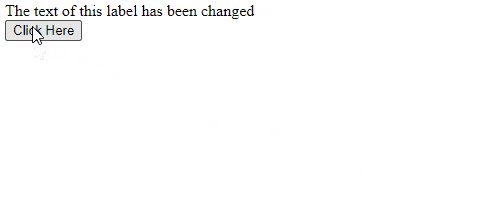
Change Label Text Using JavaScript | Delft Stack The updated JavaScript code will be as follows: function changeLabelText() { var element = document.getElementById("label"); if (element.innerHTML == "Change this text by clicking on the button") element.innerHTML = "The text of this label has been changed"; else element.innerHTML = "Change this text by clicking on the button"; } OUTPUT:
How to change the text of a label using JavaScript? - TutorialsPoint Changing the text of a label using JavaScript The text of the below label element will be replaced by the text you enter in input bar once you click the button. This is the initial text inside the label element. Click to change the Text var label = document.getElementById("labelText"); function changeText() { var inp = …
HTML DOM Label Object - W3School The Label object represents an HTML element. Access a Label Object You can access a element by using getElementById (): Example var x = document.getElementById("myLabel"); Try it Yourself » Create a Label Object You can create a element by using the document.createElement () method: Example
Change Label Text Using JavaScript - zditect.com This tutorial educates how to change label text using JavaScript. We'll be using .innerHTML and jQuery's text() method to meet the goal for this tutorial.. So, let's start! What Is in JavaScript. The label () is an HTML tag that we can use to define the caption of an element or text label for an element.You can find different uses of the label () tag here.
Javascript how to change radio button label text? - Stack Overflow tag is self closing right now so the tag is not working. You can select the label text by using document.getElementById("male").nextSibling.nextSibling.innerHTML to get access to your label's text and change it. The first "nextSibling" select the text value of input, and the next "nextSibling" select the label. -
Set Text property of asp:label in Javascript PROPER way When the user inserts numbers into these textboxes, calculations are made and controls are updated via JavaScript to reflect these calculations: document.getElementById ('<%=TotalLoans.ClientID %>').innerHTML = TotalLoans; This correctly updates the UI.
: The Label element - HTML: HyperText Markup Language | MDN Placing heading elements within a interferes with many kinds of assistive technology, because headings are commonly used as a navigation aid. If the label's text needs to be adjusted visually, use CSS classes applied to the element instead. If a form, or a section of a form needs a title, use the element placed within a ...
html - Change label text using JavaScript - Stack Overflow Here is another way to change the text of a label using jQuery: Check the JsFiddle example Share Improve this answer Follow edited Mar 8, 2019 at 12:58 answered Aug 14, 2018 at 12:43 mustapha mekhatria 3,305 1 20 26 Add a comment
HTMLInputElement: labels property - Web APIs | MDN - Mozilla Developer HTMLInputElement: labels property. The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null .
How to change the text of a label in Javascript? - StackTuts Javascript: how to change the text of a label? There are several ways to change the text of a label in JavaScript, depending on the specific use case. Here are three common methods: Method 1: Using the innerHTML property. Step 1 - First, you will need to select the label element you want to change the text of
Change Label text - Javascript - Tek-Tips I am using a datagrid with checkboxes. when the users click on the checkbox I want the text of a label to change. how can this be done using java script? any help would be appreciated Thanks . RE: Change Label text ...
How to Change Label Text in Form using JavaScript ... - Power Platform ... How to Change Label Text in Form using JavaScript in Model Driven Apps Implementation Steps: 1. Navigate to 2. Click More --> Select Tables 3. Open the Table where you want to change the Form Text In my Scenario I need to Change the Text Based on Boolean Field. 4. Boolean Field Name : Change Text






































Komentar
Posting Komentar